Inspiration
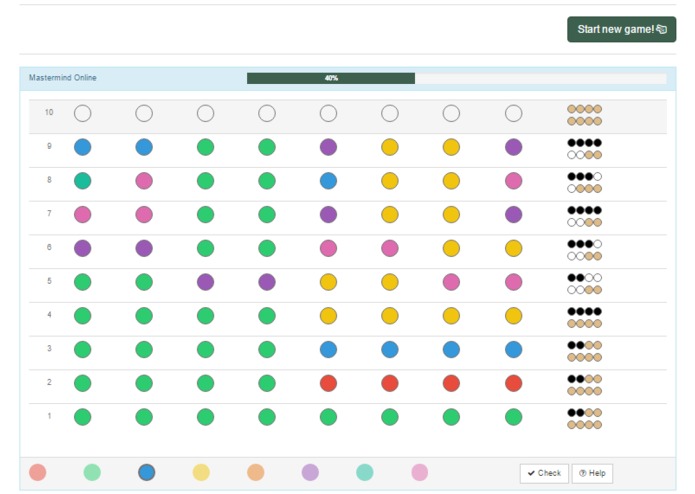
It is based on a famous game called "Mastermind" where players are required to guess a secret code, which is consisted of 8 different or equal colored balls, by having at most 10 attempts either a time limit of 5 minutes. Whenever a colored ball gets selected and is in the secret code right position, a black small colored ball on the right hand side of the current attempt comes up, though when only the color is right, a white colored ball is shown instead.

What it does
The mastermindUI project is an interactive user interface designed with the purpose to provide the mastermind players with the best experience by mixing the game complexity with an innovative interface.
How we built it
An array of technologies such as javascript, particularly using Angular.js framework, html, bootstrap and less css pre-processor for front-end construction, php with codigniter framework for back-end development and mongodb as data storage.
Challenges we ran into
A short-time period for developing such an innovative user interface for the Mastermind game in order to attend the requirements previously defined.
Accomplishments that we're proud of
Developing mechanisms of communication between different platforms and technologies with the aim to innovate in the mastermind gameplay.
What we learned
Understanding the mastermind logic complexity, as well as improving our teamwork skills taking advantage of each one's capacity.
What's next for mastermindUI
Plans for enhancing even more the back-end interface, as well as incrementing new functionalities for a better user interaction.
